Работа с привязками Anchors в Lazarus IDE
- |
- Post By : sergey
- |
- Опубликовано : 25 июля 2024

В статье Lazarus. Изучаем интерфейс мы с вами уже попробовали располагать элементы на форме. Как оказалось, это достаточно просто сделать. Достаточно просто выбрать нужный элемент на Панели элементов и кликнуть на пустом месте формы. Элемент будет добавлен туда. Но давайте немного подробнее разберем, что же происходит в этот момент. Оказывается, что при добавлении элемента на форму таким спобосом, среда разработки сама заполняет Left и Top свойства добавленного компонента, определяя тем самым точное положение на форме, где будет этот компонент находится.
Но что будет, если размеры основной формы будут меняться? Например пользователь захочет развернуть форму на весь экран, а может быть наоборот уменьшить в размерах. Попробуйте сами проверсти такой эксперимент.
- Создайте новый проект
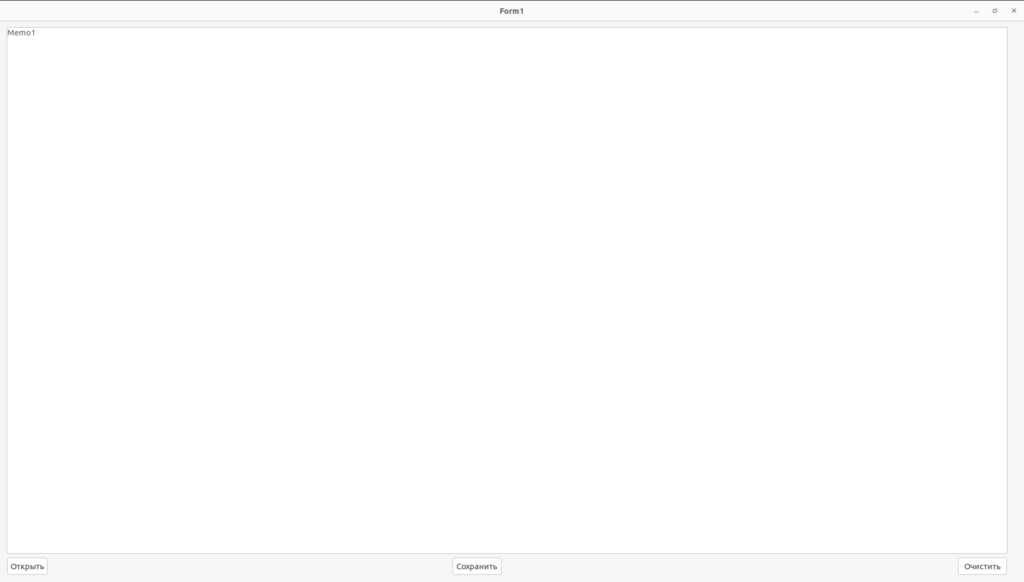
- Добавить на форму компонент TMemo и несколько кнопок под ним, как показано на рисунке в вверху
- Сохраните проект
- Запустите приложение
- Разверните форму на весь экран

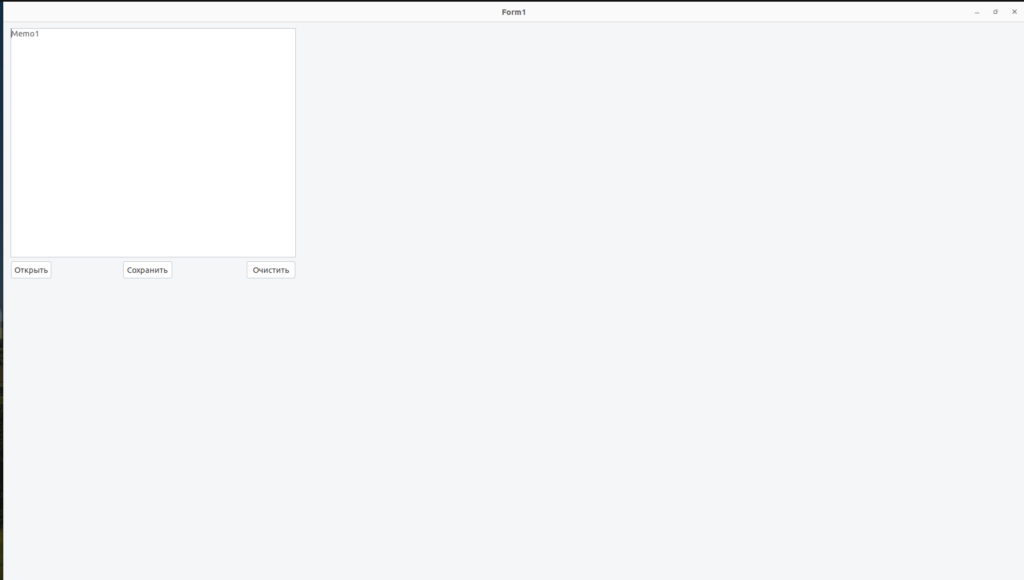
Результат получится примерно такой, как на Рисунке 1. Все наши компоненты остались слева вверху, а большая часть пространства окна никак не задействована.
Чтобы использовать всё пространство окна как раз и существуют Привязки (свойство Anchors).
Anchors — это свойства компонентов, которые определяют, как они должны вести себя при изменении размера родительского элемента (например, формы). Используя свойства Anchors, вы можете привязать компонент к определенным краям родителя (верхнему, нижнему, левому или правому). Это позволяет избежать необходимости вручную изменять размеры и положение компонентов на форме при изменении размеров.
Давайте сейчас настроим свойство Anchors для каждого из наших компонентов на форме и добьемся, чтоб это выглядело логично и удобно как на развернутой форме, так и на стандартном размере.
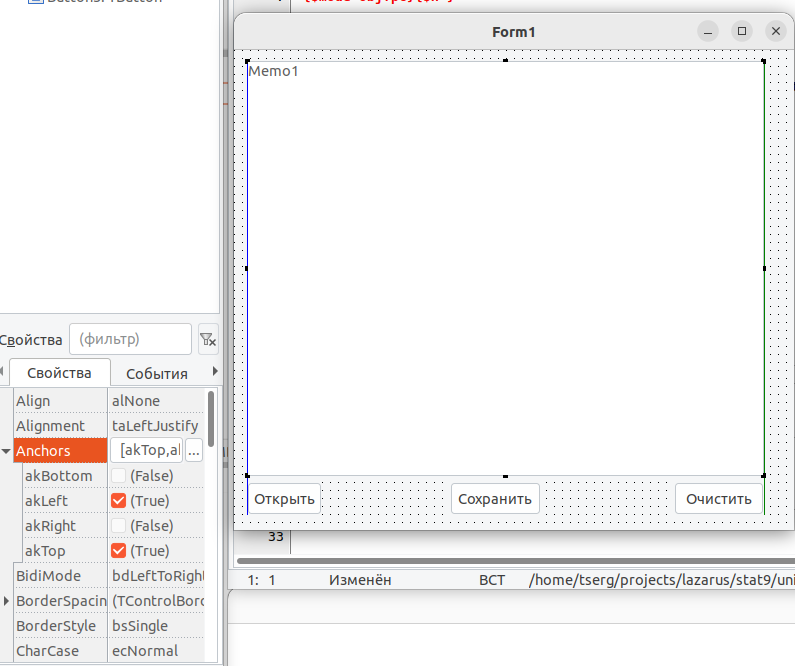
Выберите компонент TMemo на вашей форме, и разверните его свойство Anchors в Инспекторе объектов (см. Рисунок 2).

Мы видим, что это составное свойство, для которого настраиваются 4 флага:
- akBottom — привязка к низу
- akLeft — привязка к левому краю
- akRight — привязка к правому краю
- akTop — привязка к верху
По умолчанию всегда установлены привязка к верхнему и левому краю. Давайте для компонента TMemo отметим привязку ко всем четырем краям формы. Попробуйте сохранить и запустить приложение. После чего разверните форму запущенного приложения на весь экран.
Если вы сделали всё правильно, тогда у вас компонент TMemo растянется на всю форму.
Как работают привязки?
- Если компонент привязан к двум противоположным краям — тогда он растягивается.
- Если компонент привязан к одному краю — он не меняет свой размер и сохраняет своё расстояние до края, к которому он привязан.
- Если компонент отвязан от двух противоположных краёв — тогда его размер не изменяется, а положение вычисляется пропорционально изменению размеров базового окна.
Сейчас мы видим, что кнопки повисли над компонентом TMemo. Давайте добавим правильный привязки и для них. Для каждой из кнопок снимите флажок для флага akTop и установите флажок для флага akBottom. Запустите приложение и размерните форму на весь экран.

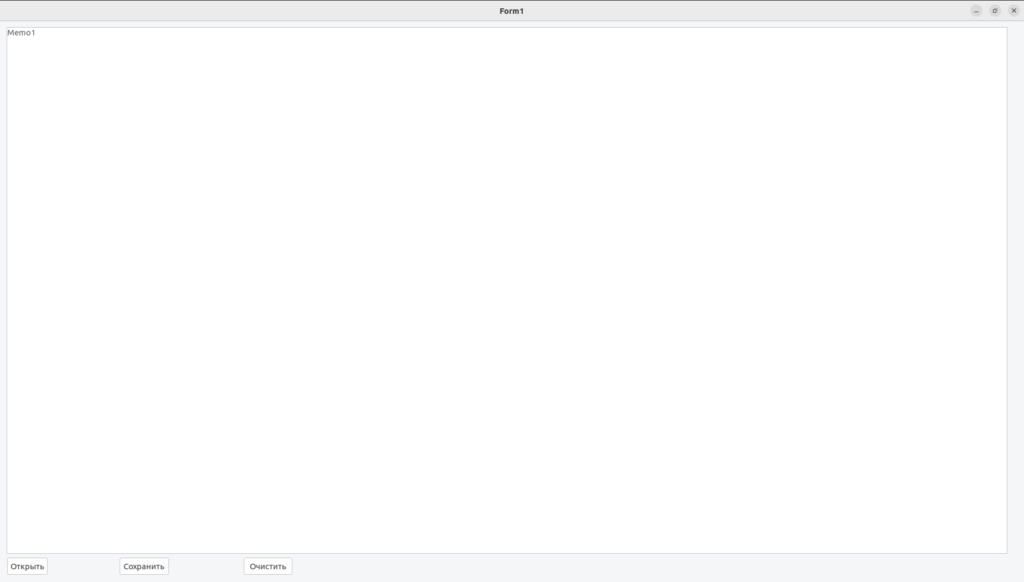
Результат будет таким, как на Рисунке 3. Кнопки уже находятся под белой областью ввода. Но можно сделать еще кое-что. Давайте выравняем кнопку Очистить по правому краю (подумайте, как это сделать самостоятельно). А вот кнопку Сохранить давайте заставим располагаться по центру формы. Для этого просто отключим для кнопки Сохранить флаги akLeft и akRight. Результат можно увидеть на Рисунке 4.

Попробуйте добавить на форму больше компонентов и потренироваться выставлять привязки.