Создаём первый проект на Lazarus
- |
- Post By : sergey
- |
- Опубликовано : 9 февраля 2023

Итак вы установили Lazarus IDE. Что дальше? Давайте попробуем создать ваш первый проект.
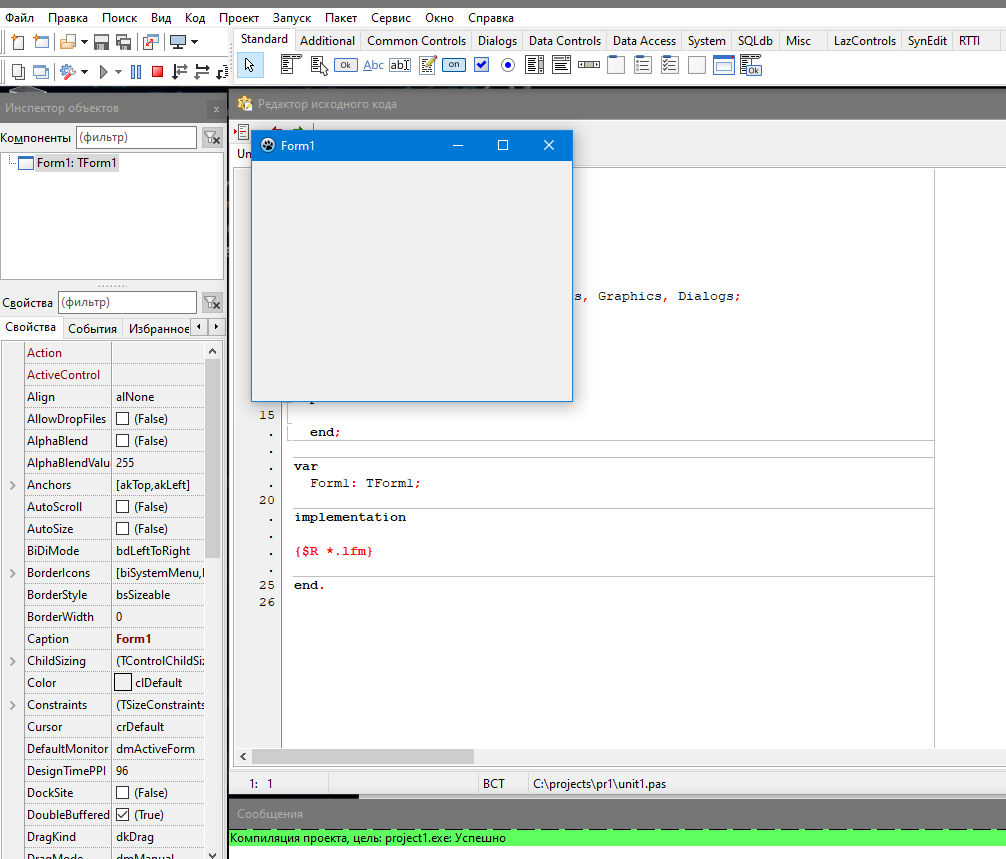
Запустите Lazarus. Скорее всего вы увидите что-то подобное.

Как видно на рисунке, рабочая область Lazarus IDE состоит из нескольких отдельных окошек, которые изначально могут быть расположены не совсем удобно. Вы можете перетаскивать их мышью и менять их размеры. Lazarus IDE запомнит ваши настройки и покажет окна при следующем запуске так, как вы их расположили. Так что настройку внешнего вида рабочей области вам придется выполнить только один раз.
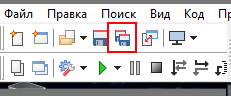
Перед тем как продолжить работу, давайте сразу сохраним весь проект. Это убережет нас от потери файлов и каких-либо проблем при переносе проекта. Чтобы сохранить проект, нажмите на двойную дискету на панели инструментов.

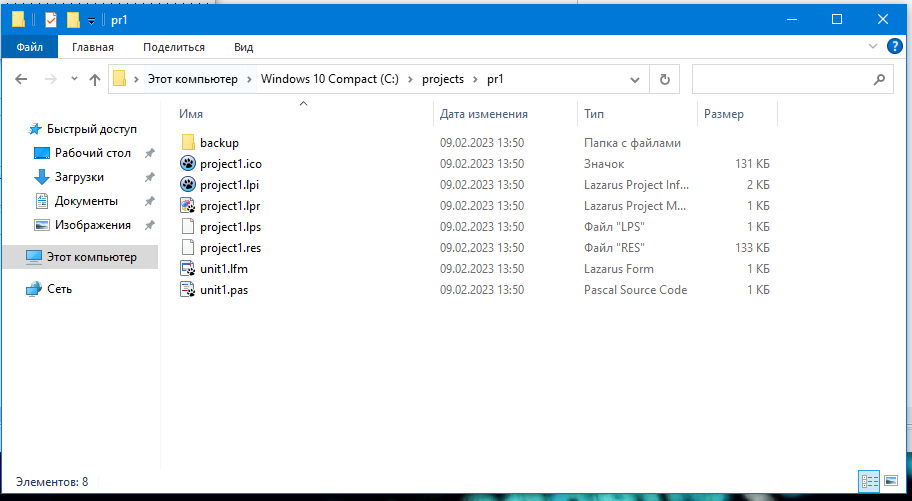
Откроется диалог выбора папки для сохранения проекта. Есть важный момент, который нужно учесть. Чтобы избежать ошибок компилятора, сохраняйте папку с проектом lazarus по пути, который не будет содержать пробелов. Например на диске D создайте папку lazarus_projects (в ней у вас будут хранится все ваши проекты, созданные на Lazarus), а в ней создайте папку, в которую уже будет сохранятся текущий проект, назовите ее например pr1. При первом сохранении проекта, кнопку Сохранить придется нажать 2 раза: для файла с расширением lpi и для файла с расширением pas. Если вы все сделали правильно, то файлы в вашей папке будут выглядеть примерно так, как на рисунке ниже.

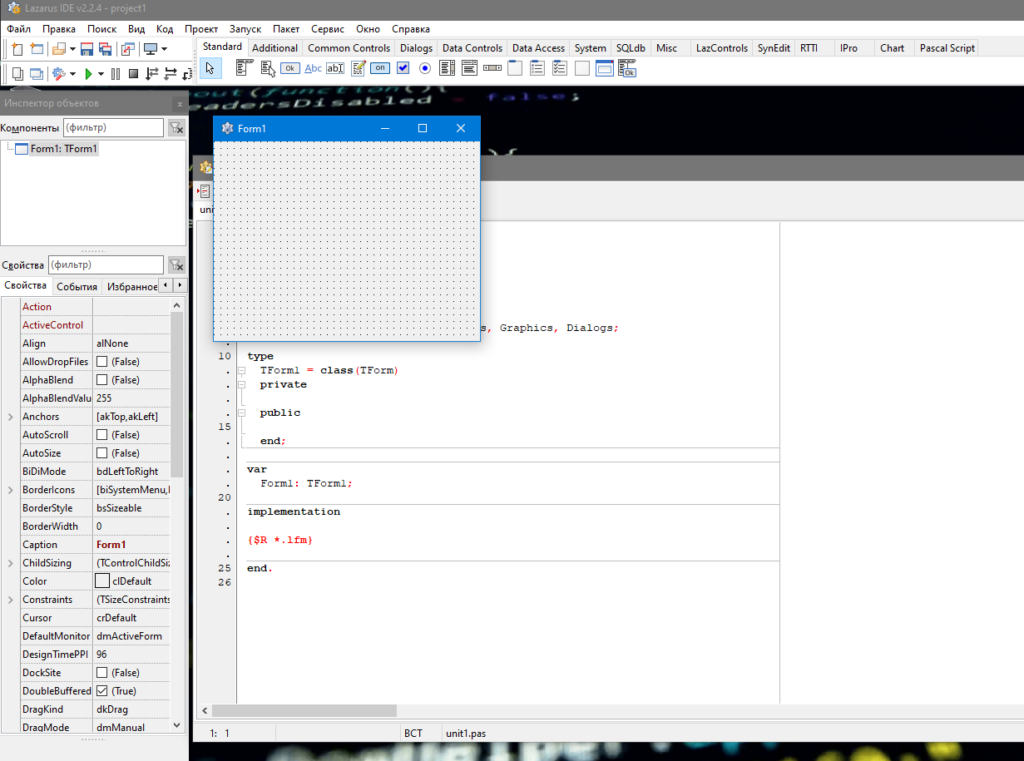
Теперь, когда проект сохранен, давайте попробуем его запустить. Для этого нажмите на зеленый треугольник на панели инструментов.

Начнется компиляция проекта (процесс может занять 10 — 30 секунд), после чего на экране отобразится стандартная пустая форма (Рисунок 3). Хотя на ней пока ничего нет, приложение уже работает. Форму можно перемещать по экрану, менять ей размер, и ее можно закрыть, при этом работа нашего приложения прекратится. В следующей статье мы научимся добавлять на эту форму элементы управления.