Lazarus. Добавление компонентов на форму. Свойства и привязки
- |
- Post By : sergey
- |
- Опубликовано : 10 февраля 2023

В этой статье мы познакомимся с несколькими компонентами, которые мы сможем добавить на форму проекта, а также настроим их положение на форме.
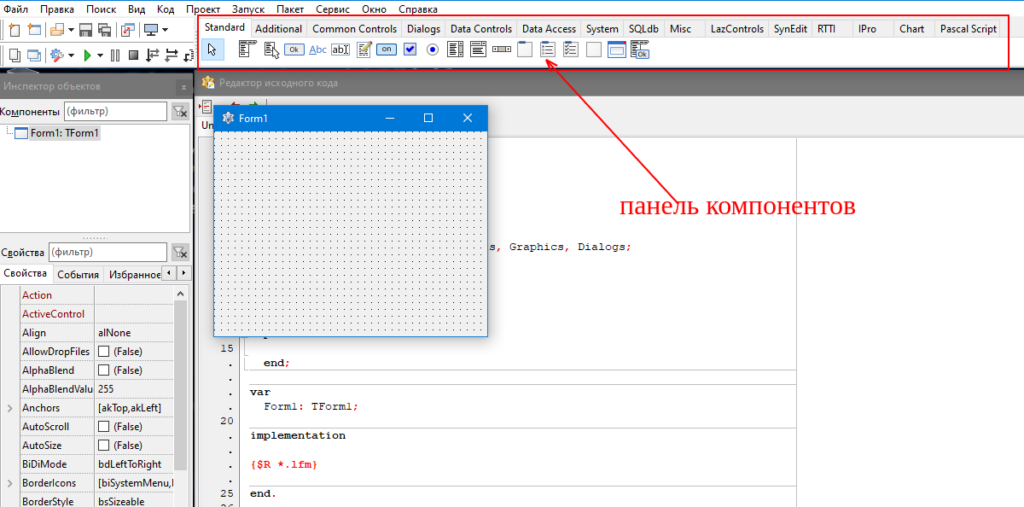
Всё, что мы можем добавить на форму своего проекта, находится на панели компонентов (не путать с панелью инструментов).

Компонентов в Lazarus очень много, на все случаи жизни (ну почти), поэтому они разделены на вкладки. По умолчанию активна вкладка Standard. Её компоненты используются чаще всего.
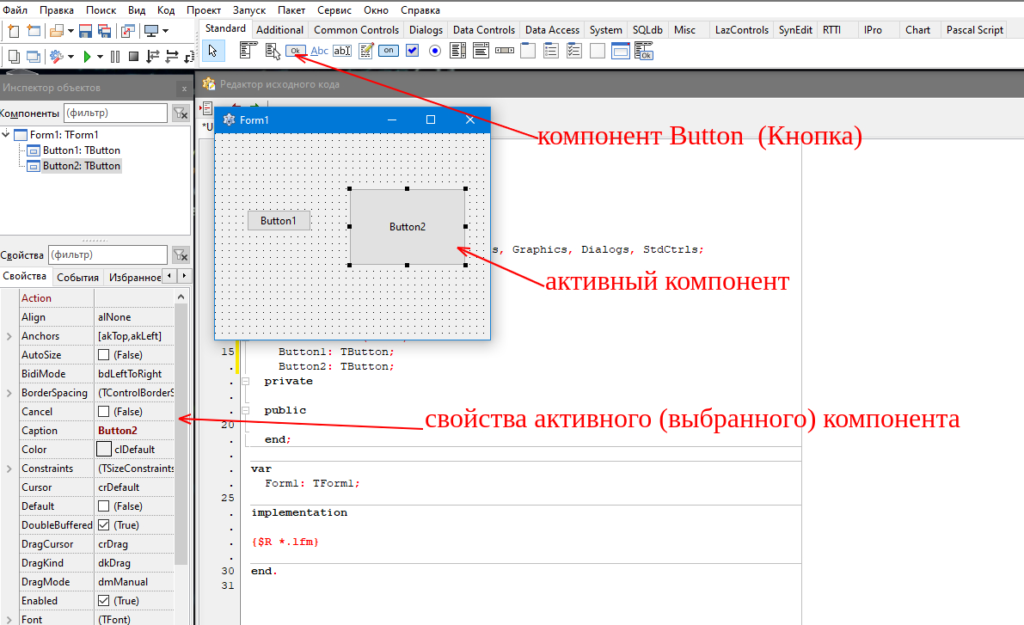
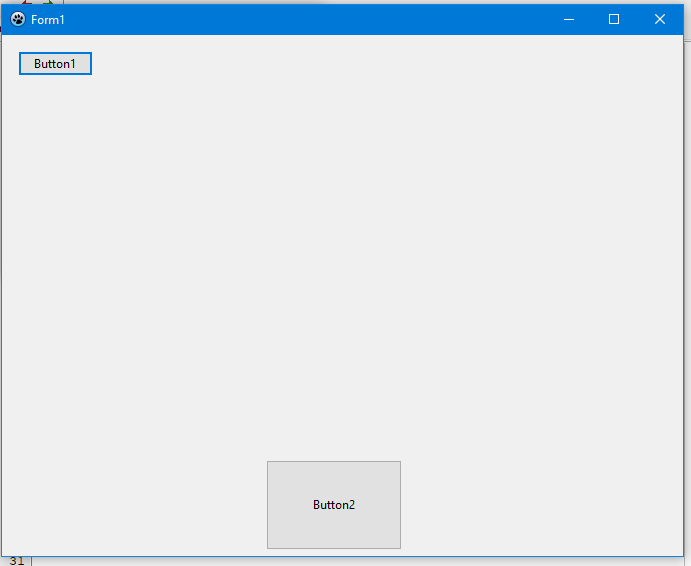
Давайте добавим кнопку на форму нашего проекта. Для добавления компонента на форму нужно кликнуть по нему на панели компонентов. После этого есть 2 варианта: просто кликнуть по форме (тогда компонент будет расположен в той позиции, куда мы нажали мышью и будет иметь размер по умолчанию) или же зажать кнопку мыши в определенном месте формы и потащить ( в этом случае мы сразу зададим не только позицию но и размеры добавляемого компонента). На рисунке 2 кнопка Button 1 добавлена первым способом, а Button2 — при помощи растягивания.

Когда мы добавляем на форму какой-то компонент, он будет активен (выбран). Определить, что компонент активен, можно по черным квадратикам, которые расположены по его контуру. На панели слева отображаются свойства выбранного объекта. После того, как компонент добавлен на форму, вы можете перетаскивать его по форме и менять его размер.
Одно из важных свойств, которое определяет, где будет находится компонент на форме при изменении размеров формы, это Anchors (Привязка). Это свойство является составным. Чтобы его изменить, разверните его значения, нажав на треугольную стрелку слева от него.
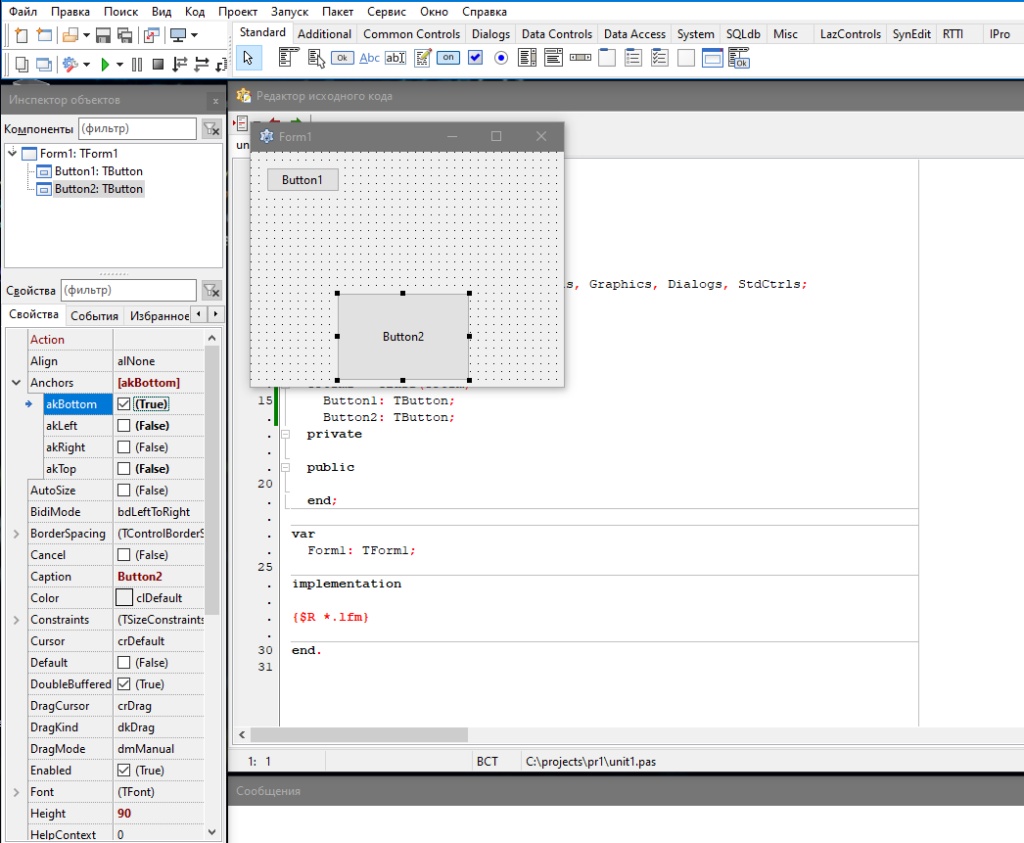
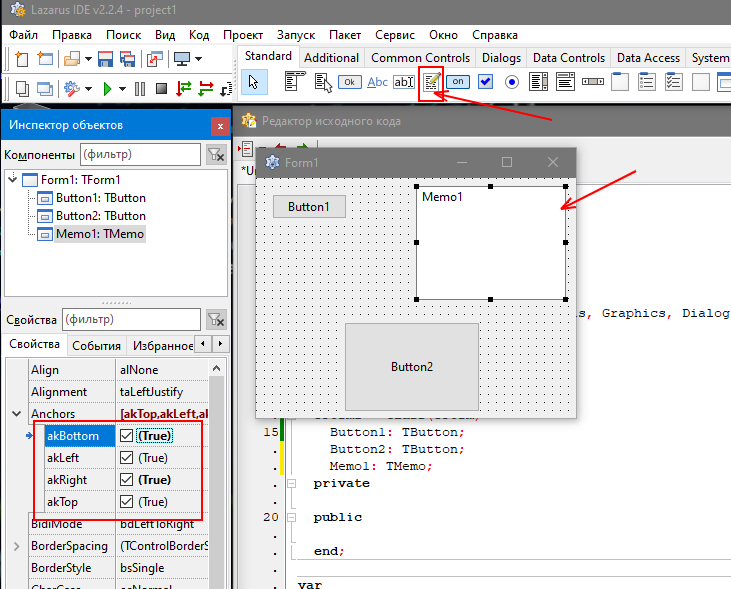
Давайте разместим кнопку Button1 ближе к левому верхнему углу. Для нее Anchors оставим по умолчанию. Кнопку Button2 перетащите к нижнему краю формы и измените значения Anchors так, как показано на рисунке 3: отключаем akLeft, akTop и включаем akBottom.

Сохраните изменения (двойная дискета) и запустите выполнение программы (зеленая треугольная стрелка). Попробуйте изменить размер формы (когда приложение запущено), растягивая ее за правый нижний угол. Если всё сделано правильно, вы увидите, что Button1 не меняет свою позицию, а Button2 опускается вниз, как будто он прилеплен к нижнему краю формы. Так работает привязка.
akLeft — привязывает компонент к левому краю формы
akRight — привязывает компонент к правому краю формы
akTop — привязывает компонент к верхнему краю формы
akBottom — привязывает компонент к нижнему краю формы.

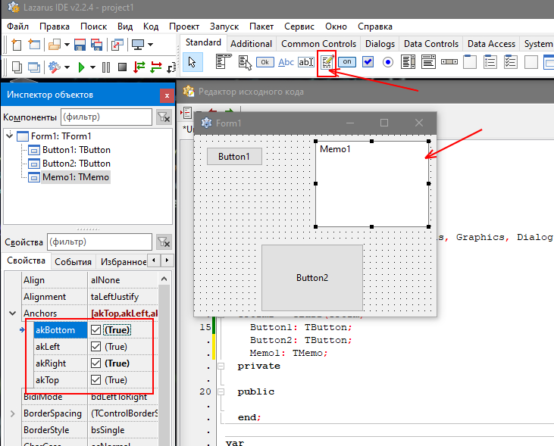
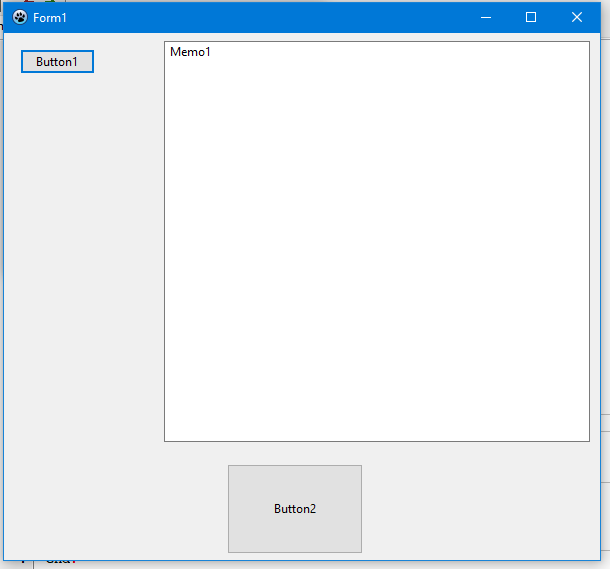
Проведем ещё один эксперимент. Добавим на форму компонент Memo (Рисунок 5). Для его свойства Anchors выставим в true все четыре показателя: akLeft, akRight, akTop, akBottom.

Сохраните изменения и запустите приложение. Попробуйте растянуть форму. Компонент Memo будет растягиваться вместе с формой, потому что он привязан сразу к четырем краям формы.

Попробуйте поэкспериментировать самостоятельно со свойством Anchors. Посмотрите, как будут вести себя компоненты при изменении размера формы при различных вариантах привязки.